Tìm hiểu về ASYNC AWAIT
Khi ta có một function là test, khi function test thực thi, bằng cách console.log (ở dưới) đoạn text được in ra theo thứ tự,


nhưng khi ta setTimeout cho nó thì có sự thay đổi đoạn text sẽ in ra số 2 và 3 trước rồi sau đó mới in ra số 1
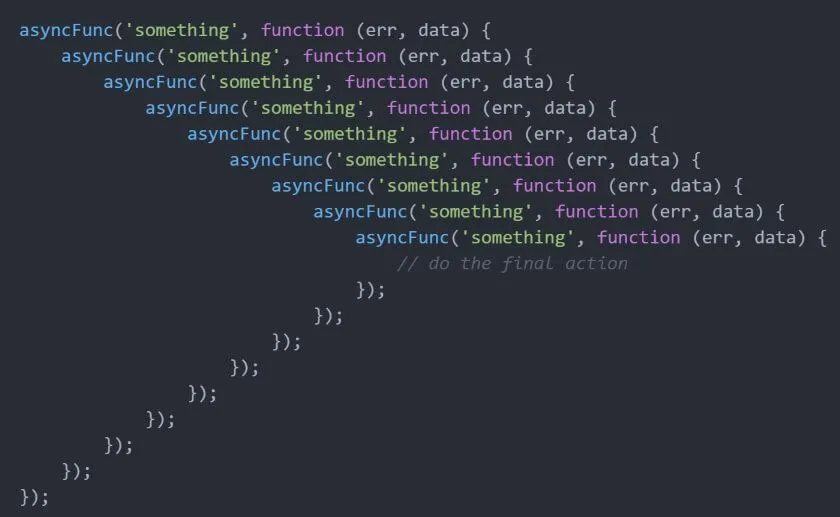
Promise sinh ra để xử lý các thao tác bất đồng bộ, trước khi có promise thì chúng ta thường xử dụng callback, mà callback thì dễ bị trường hợp callback hell (nó sẽ bị chọt sâu vào, rồi rắm, khó nhìn, khó hiểu)

Promise sinh ra ở phiên bản ES6 để giải quyết (khắc phục) các trường hợp thường mắc phải ở callback
Cách tạo ra một promise thì ta sẽ tạo một từ khoá new với promise trong constructor chúng ta sẽ có executor trong executor function chúng ta có 2 tham số (resolve và reject):
Resolve khi thao tác xử lý logic thành công (success)
Reject khi thao tác xử lý bị thất bại (failed)
và khi sử dụng Promise thì đối tượng promise được tạo ra, chúng ta sử dụng 3 hàm (phương thức) then / catch / finally, then và catch đều nhận những callback function, then nó được thực thi khi promise được resolve, catch nó được thực thi khi promise được reject, finally khi kết thúc thực thi promise của resolve và reject
Author: Lincoln (Linh Nguyen Van)


