Hướng dẫn tùy biến scrollbar trong css
Trong bài viết này mình sẽ hướng dẫn cho mọi người cách tùy biến scrollbar nhé. À nó chỉ có chạy ngon trên chrome, safari kể cả edge và coccoc luôn còn firefox thì không hỗ trợ nha.
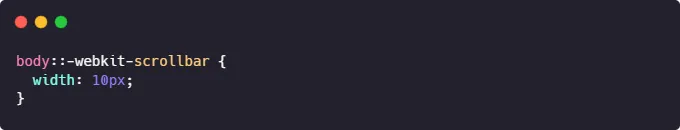
Đầu tiên là thẻ chúng ta muốn dùng để áp dụng, như hình dưới mình set cho thẻ body nhé. Thứ hai là ta set cho độ rộng của thanh scrollbar là bao nhiêu, ở đây ta mình đang áp dụng cho body nên selector mình sẽ là body::-webkit-scrol nếu các bạn muốn áp dụng cho những thẻ khác thì chỉ cần thay thẻ body bằng thẻ tương ứng là được nhé.

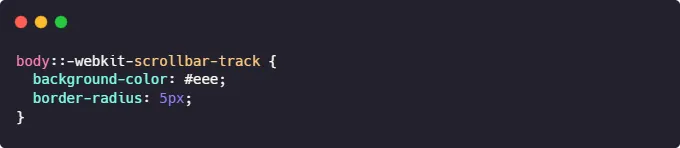
Để set style cho thanh bar nền ở dưới thì mình dùng body::-webkit-scrollbar-track

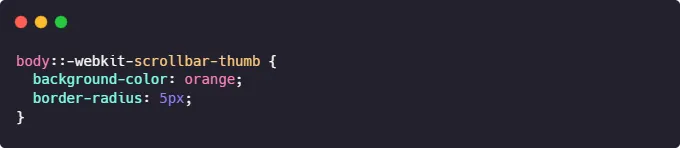
Và cuối cùng để style cái mà chúng ta kéo lên xuống thì dùng body::-webkit-scrollbar-thumb là xong rồi nè.

Chúng ta có thể set thêm border-radius cho thanh scroll cũng như màu nền gradient cho bắt mắt trông xịn hơn hehe. Và đây là kết quả nè
See the Pen [
Untitled](https://codepen.io/phm-vn-t/pen/oNoppbY) by Phạm Văn Tú (@phm-vn-t)
on CodePen.
Hy vọng qua bài viết này sẽ giúp cho các bạn phần nào đó hiểu và áp dụng được cách style tùy biến scrollbar nhé.


