Life cycles trong React
Life cycles là 1 phần khá quan trong trong React, nó giúp mình hiểu hơn về cách hoạt động của 1 component ra sao. Bài viết này mình sẽ nói về life cycles trong React nghen.
Đầu tiên thì các component life cycle chỉ có trong Class Component thôi nha.
Với component trong ReactJs, life cycle gồm 3 giai đoạn:
Mounting – Được tạo ra Updating – Qua nhiều cập nhật, thay đổi Unmounting – Bị hủy bỏ
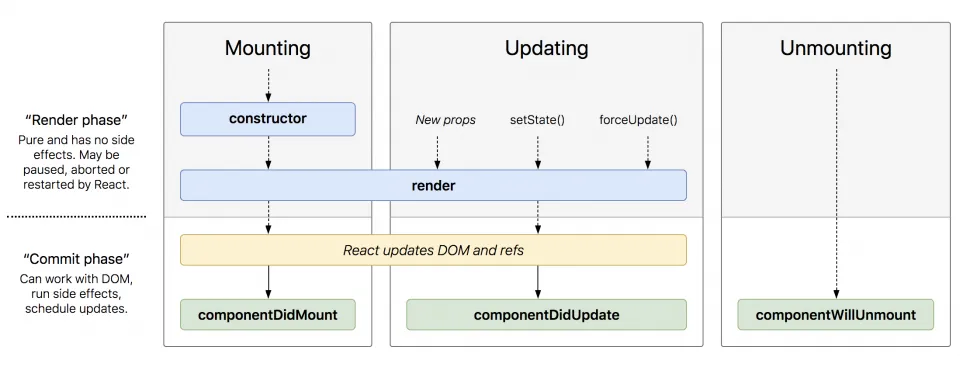
Hình mô tả life cycles trong ReactJs bạn có thể đoán từng giai đoạn có những hàm nào luôn hehe

I. contructor()
– Thường sẽ dùng để khai báo property hoặc state của component
class App extends PureComponent{
constructor(props) {
super(props);
this.DEFAULT_COLOR = "Green";
this.state = {
postList: [],
}
}
}
II. componentDidMount()
– Thường để tạo data cho component như get API, update state…
– Ví dụ như này cho dễ hiểu nè.
Contructor chạy đầu tiên định nghĩa sẵn state postList Component sẽ render đầu tiên, lúc này chưa có data gì đâu nghen ComponentDidMount sẽ call api gì đó xong sẽ setState data được trả về từ API cho postList mới Khi setState thì component sẽ re-render lại 1 lần nữa thì sẽ có data mới từ api show ra nè
III. componentWillUnmount()
– Chạy 1 lần sẽ được gọi khi component của mình được hủy bỏ đi, vd như không render nó nữa hoặc chuyển trang
– Thường sẽ gọi nó để clear timeout hoặc interval nếu có dùng
– Rest dữ liệu trên redux nếu cần thiết
IV. componentDidUpdate()
– Thường ít dùng
– Chỉ dùng nếu muốn handle update component khi click nút back trên url có query params
– Cần thận setState trrong này vì có thể sẽ gây ra vòng lặp vô hạn á, vì setState thay đổi sẽ re-render và gọi componentDidUpdate rồi setState thay đổi xong re-render tiếp….hehe
Hy vọng bài viết bài sẽ giúp các bạn hiểu hơn về life cycle trong React nha


