Những cách làm center khối thường dùng nhất
Hôm nay mình sẽ giới thiệu cho các bạn những cách căn giữa khối thường dùng nhất hiện nay, tùy trường hợp các bạn tham khảo áp dụng nhé.
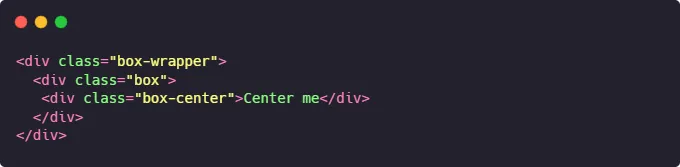
Mình có đoạn html nhỏ mô tả vấn đề để căn giữa 1 phần tử khối bên trong như sau

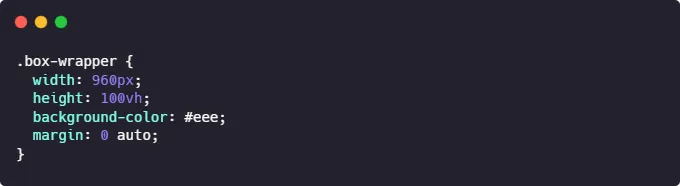
Bây giờ để cho khối có class là box-wrapper căn giữa màn hình thì chỉ cần cho nó có thuộc tính margin: 0 auto thì nó sẽ tự chia độ rộng 2 bên còn trống ra đều nhau và thế là căn giữa rồi á :v

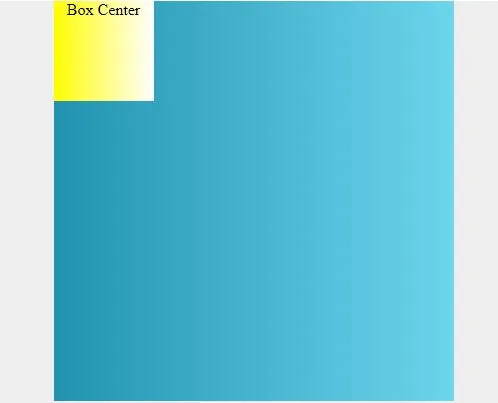
Bây giờ mình muốn khối có class box căn giữa khối bao quanh nó thì mình cũng có thể dùng margin: 0 auto tiếp luôn hehe, nhưng phải đảm bảo là width nó phải nhỏ hơn thằng cha chứa nó nha. Rồi vấn đề chính là mình muốn khối có class box-center canh giữa khối cha có class box thì sao… à thì cũng dùng margin: 0 auto luôn :))). Kết quả hiện tại nè

À khoan dừng lại khoảng chừng 2s :v, nãy giờ toàn margin: 0 auto á =)).
Để canh giữa nội dung ra giữa thì cho text-align: center ở khối có class box-center thôi là okie. Nếu trường hợp khối box-center kia là các tag inline hoặc là inline-block thì muốn cho ra giữa thì cho khối cha nó có class box thuộc tính text-align: center là được nha.
Bây giờ mình muốn canh giữa chiều ngang lẫn chiều chiều luôn thì mình sẽ dùng position nhé
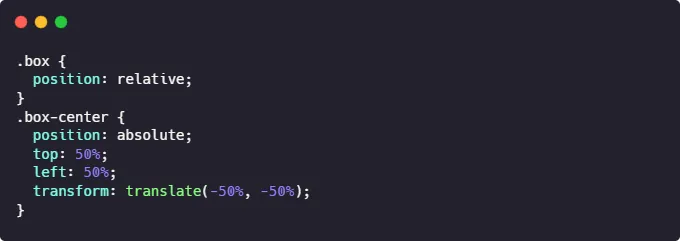
Mình sẽ cho khối ngoài có class là box sẽ cố định bằng thuộc tính position: relative và khối con bên trong box-center chạy theo khối cha bằng thuộc tính position: absolute theo như đoạn code bên dưới nhé.

Mình sẽ set cho left: 50% có nghĩa là nó sẽ đẩy xuống 50% chiều cao của khối cha chứa nó và left: 50% thì nó sẽ tịnh tiến sang phải 50% so với chiều rộng của khối cha. Tiếp theo mình sẽ dịch ngược lên trên và sang trái 1 nữa chiều rộng và chiều cao của chính nó với thuộc tính transform như hình trên là xong rồi nè
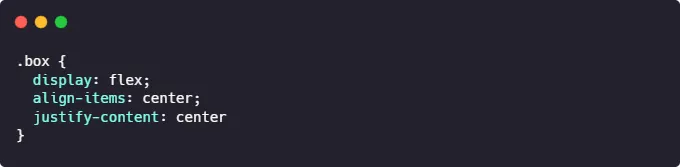
Và cách còn lại này đơn giản hơn nữa khi chỉ cần style cho khối chứa ngoài nó là khối trong tự di chuyển theo cả chiều ngang lẫn dọc với flexbox, align-item và justify-content mặc định sẽ căn theo chiều dọc và chiều ngang của phần tử cha

– Cách cuối dùng này có lẽ sẽ ngắn gọn nhất luôn cho các ae đây hehe display:grid; place-items: center
Và đây là kết quả minh họa từ nãy giờ các bạn có thể test thực tế nha.
See the Pen [
Untitled](https://codepen.io/phm-vn-t/pen/KKyQxJL) by Phạm Văn Tú (@phm-vn-t)
on CodePen.
Vẫn còn 1 vài cách nữa nhưng mình nghĩ trên đây đủ để mình style hầu hết các trường hợp các bạn gặp rồi nè. Hy vọng sẽ giúp ích được cho các bạn nhé


