Phân biệt Web Storage và Cookie
Trong bài này cùng mình phân biệt web storage và cookie nhé. Gét gô
Web Storage & Cookie
Web storage có 2 loại đó là Local Storage và Session Storage Web storage lưu trữ được nhiều dữ liệu và dễ dùng hơn Cookie. Nhưng không có nghĩa họ bỏ không dùng Cookie nhé. Mỗi thằng có những ưu nhược khác nhau tùy case mình linh động nghen Cả 3 đều dùng chung mục đích lưu thông tin trên trình duyệt để tiện xử lý sau này Khác biệt lớn nhất giữa Local Storage, Session Storage và Cookie là thời gian lưu lại trên trình duyệt
Local Storage
Là Web Storage Lưu lại vĩnh viễn trên trình duyệt. Khi mình chủ động xóa thì nó mới mất thui Dung lượng lưu trữ khoản 5Mb – 10Mb tùy trình duyệt Các trang khác không thể truy cập đến Local Storage nếu như khác domain
// Thêm item
localStorage.setItem('name', 'John Doe')
// Đọc item
localStorage.getItem('name') // 'John Doe'
// Xóa item
localStorage.removeItem('name')
// Xóa hết local storage
localStorage.clear()
Session Storage
Là Web Storage giống như Local Storage Lưu lại 1 phiên dùng web thôi, đóng tab là mất hết data Dung lượng lưu trữ khoản 5Mb – 10Mb tùy trình duyệt Các trang khác không thể truy cập đến Session Storage nếu như khác domain
// Thêm item
sessionStorage.setItem('name', 'John Doe')
// Đọc item
sessionStorage.getItem('name') // 'John Doe'
// Xóa item
sessionStorage.removeItem('name')
// Xóa hết Session Storage
sessionStorage.clear()
Cookie
Có trước 2 thằng Local Storage và Session Storage
Không phải là web storage
Thời gian lưu trữ data có giới hạn, khi hết hạn thì cookie tự động bị xóa.Hạn này mình có thể set cho nó
Dung lượng lưu trữ chỉ khoảng 4KB => Nên lưu những data đơn giản, càng ít càng tốt, lưu quá nhiều thì mỗi lần mình truyền đi truyền lại thì nó tăng băng thông không tốt nghen
Cookie sẽ tự động truyền từ server xuống client và truyền từ client lên server thông qua mỗi header request
Server có thể cấu hình để các sub domain ví dụ sub1.domain.com có thể set cookie cho sub2.domain.com. Lưu ý là phải cùng domain cha là domain.com nghen
Cookie thường được tạo trên server bằng PHP, Python, Java hoặc Node.Js để truyền xuống client thông qua header của mỗi request
setcookie(
string $name,
string $value = "",
int $expires_or_options = 0,
string $path = "",
string $domain = "",
bool $secure = false,
bool $httponly = false
): bool
Cookie cũng có thể được tạo thông qua Javascript bằng cách dùng document.cookie.
document.cookie = 'yummy_cookie=choco'
document.cookie = 'tasty_cookie=strawberry'
console.log(document.cookie)
// console.log(document.cookie) "yummy_cookie=choco; tasty_cookie=strawberry"
Mình lấy ra dùng thì cũng hơi bất tiện. Mình log document.cookie thì nó ra hết nên mình phải tách từng phần tử ra. Nên thường người ta sẽ dùng thư viện js-cookie để thao tác trên Client dễ dàng hơn. Những Cookie mà tạo bằng javascript thì không có cờ HttpOnly nha
- Server Session
Đây là phiên trên server, không phải ở client Server sẽ tự động quyết định khi nào kết thúc phiên để đưa ra quyết định với client Dung lượng lưu trữ không giới hạn, tùy dung lượng server quyết định

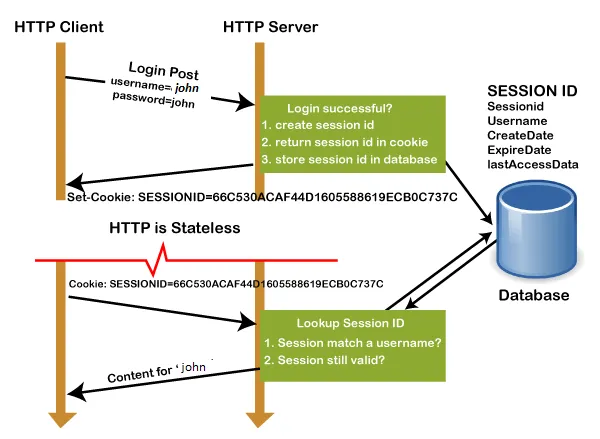
Giả sử người dùng sử dụng browser để login thông qua method post. Khi login okie thì server sẽ tạo ra 1 session id và nó sẽ return sesstion id vào trong cookie cùng với đó nó lưu sesstion id và db.
Sesstion id khi giải mã thì có những thông tin username, createdate…Khi thằng browser thực hiện request gì đó và có đính kèm cái cookie có giá trị là sesstion id thì server sẽ check lại db có sesstion id chưa và còn hạn thì nó sẽ xác thực okie response result thui nè
Hy vọng bài viết này giúp các hiểu và phân biệt được web storage và cookie nha 🤞


