Phòng chống tấn công XSS cho website
Hello mí ae bài viết này mình sẽ share kỹ thuật phòng chống XSS nghen. Ví dụ ở những field mà server trả về cho mình về dạng HTML thì ae không thể render như kiểu JSX product.description được nó sẽ gặp tình trạng kiểu như bên dưới, đấy là cách mà JSX chống lại tấn công XSS.

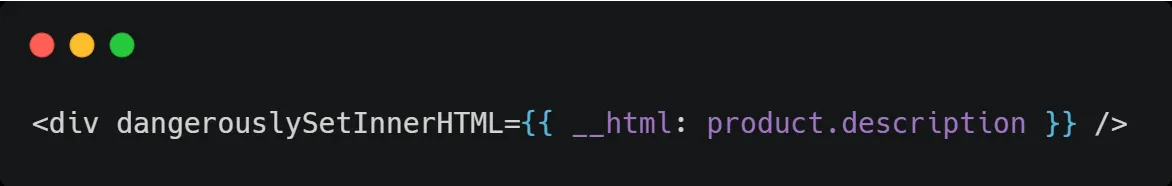
Vậy làm sao để mình render được dạng HTML lên React component của mình. Cách đơn giản nhất là mình dùng dangerouslySetInnerHTML mình truyền cho nó 1 object như bên dưới là nó render được dạng HTML rồi hehe

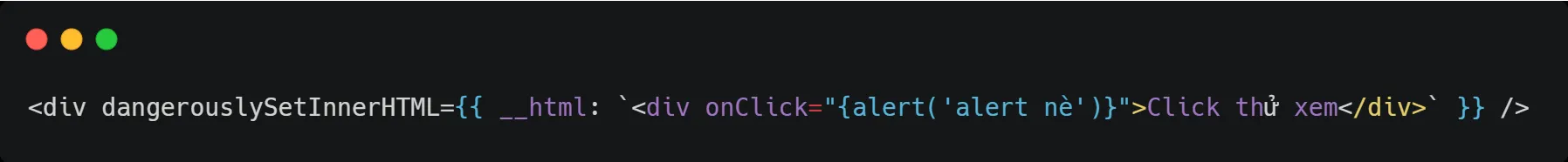
Cách render này lỡ như HTML của mình có chứa javascript thì website của mình cũng hơi nguy hiểm, nó có thể bị tấn công XSS vì thế thằng React mới có đoạn dangerouslySetInnerHTML kiểu như thông báo nhắc nhở cho mình những đoạn code trong này hơi nguy hiểm á. Mình demo test thử đoạn code bên dưới nghen

Khi mình click thì nó vẫn chạy được js show alert lên bình thường. Ví dụ đoạn này được user submit lên thì web mình dễ bị tấn công, có thể lấy access token của mình…thì vấn đề này giải quyết bằng cách cài package dompurify nó sẽ loại bỏ những đoạn code js đi tránh gây nguy hiểm cho trang web của mình.

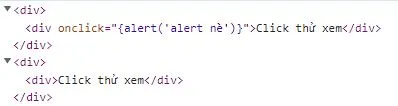
Và sau khi dùng mình có thể so sánh kết quả như bên dưới, ban đầu mình không dùng thư viện dompurify và sau là sử dụng

Hy vọng bài viết này sẽ giúp ae hạn chế bị tấn công XSS tối thiểu nhé 😂


