Tìm hiểu Javascript Modules
Chào các bạn! Hôm nay mình sẽ tìm hiểu về Module trong javascript là gì nhé.
Module có thể hiểu như nó là 1 bộ phận, 1 phần nào đó tập hợp rất là nhiều function, logic trong đó và khi chúng ta muốn sử dụng nó thì chỉ cần gọi nó ra mà thôi
Tại sao chúng ta cần sử dụng nó
Có tính bảo trì vì nó đóng thành 1 gói chia nhỏ nó ra rồi Namespacing, vì trong javascript chúng ta khai báo 1 biến nào đó global thì tất cả mọi nơi đều sử dụng được thì nó xảy 1 cái vấn đề là giả sử function đó mình đặt cái tên trùng với 1 function ở đâu đó thì nó sẽ bị lỗi Có thể tái sử dụng. Có thể đem các module đã viết kế thừa sang dùng những dự án khác
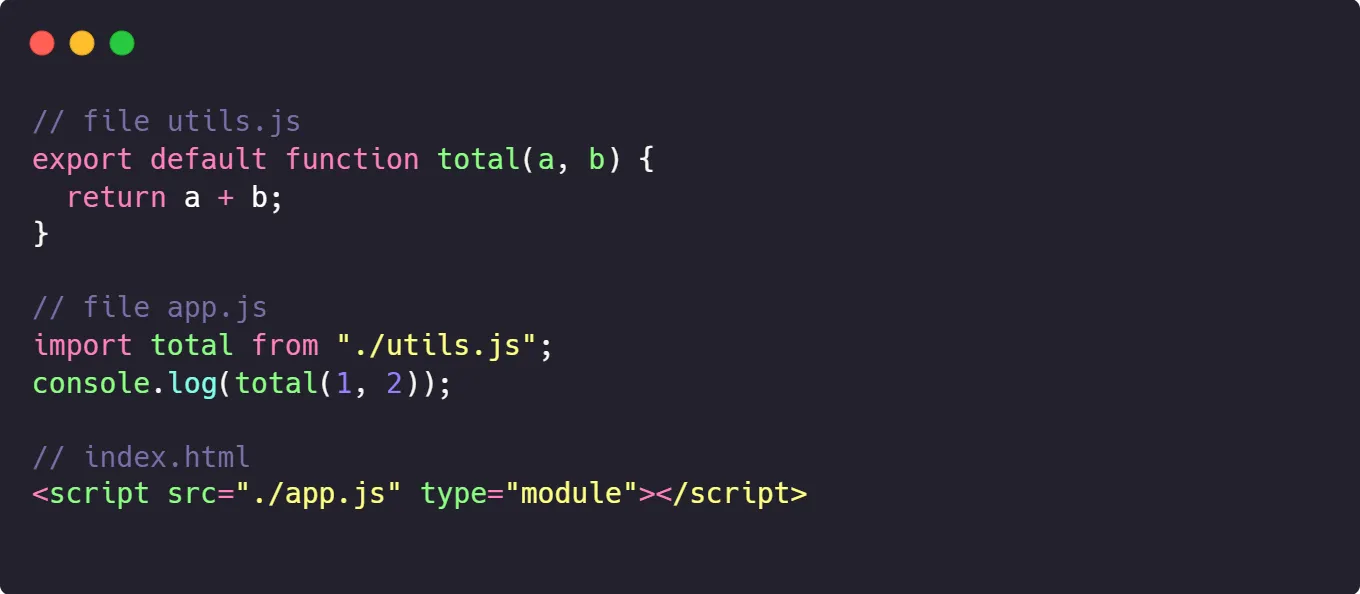
Xem ví dụ dưới đây sẽ giúp bạn hiểu hơn những gì nói nhé

– Nếu như mình export default thì mình sẽ import theo cách như trên là import name_function from “url file”
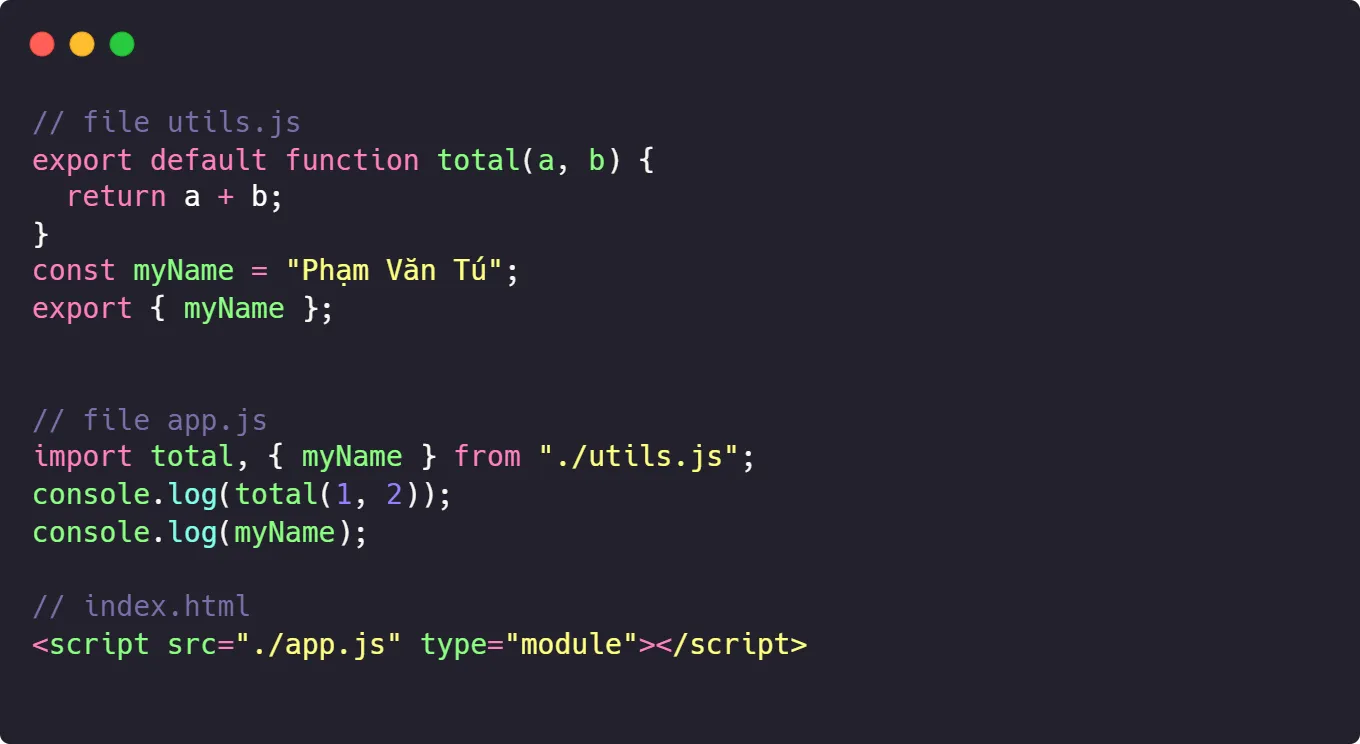
– Trường hợp mình muốn export nhiều thì mình dùng export name như ví dụ dưới đây

Trường hợp mình muốn đổi tên
Đổi tên đối với expoort default thì mình import tên gì cũng được không thành vấn đề
Đổi tên đối với export name ví dụ thay vì export myName thì sẽ thành myNameAs như này export { myName as myNameAs } và import thì phải là {myNameAs} thì sẽ là okie


