Tối ưu kích thước file build cho production
Hi ae, bài viết này xem tìm xem thử cái nào chiếm dung lượng nhiều trong project của mình và optimized nó nhé.
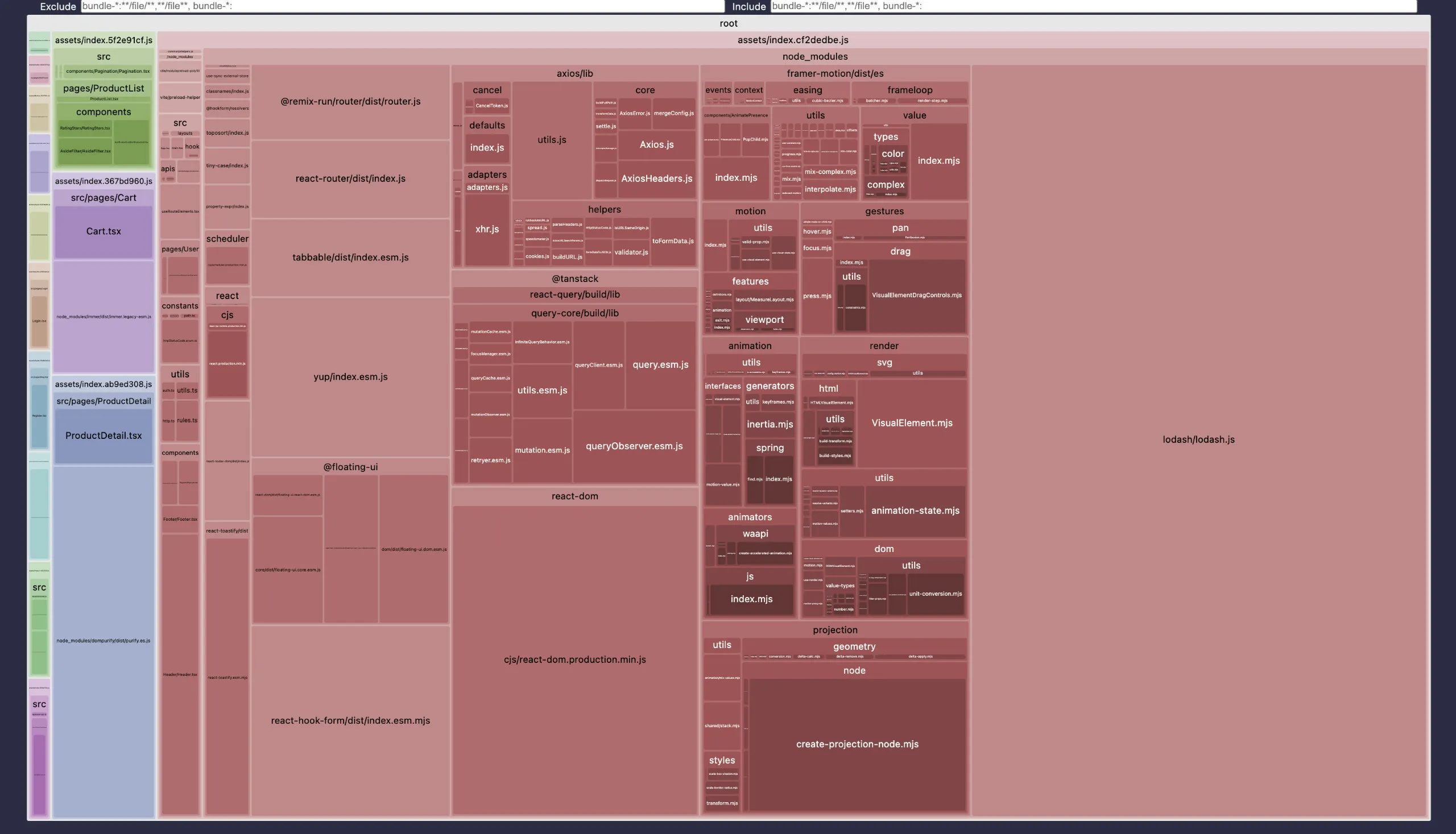
Nếu mình chỉ build thông thường thì khó mà phát hiện ra cái gì chiếm nhiều dung lượng, mình dùng vite nên ở đây mình giới thiệu công cụ Rollup Plugin Visualizer, thằng Vite được build dựa trên thằng Rollup nên dùng nó để phân tích file build nhé, nếu anh ae dùng webpack thì có package webpack-bundle-analyzer tương tự nhé.
Khi mình chạy build nó sẽ cho xuất ra cho mình 1 file chỉ số stats.html cùng cấp với package.json của mình luôn. Ae có thể mở lên và theo dõi chỉ số nhé và check thử cái nào cần tối ưu được thì mình tối ưu cho nhẹ nha. Dùng cái nào thì import cái đó thôi thay vì import cả thư viện vào -> Tree-shaking

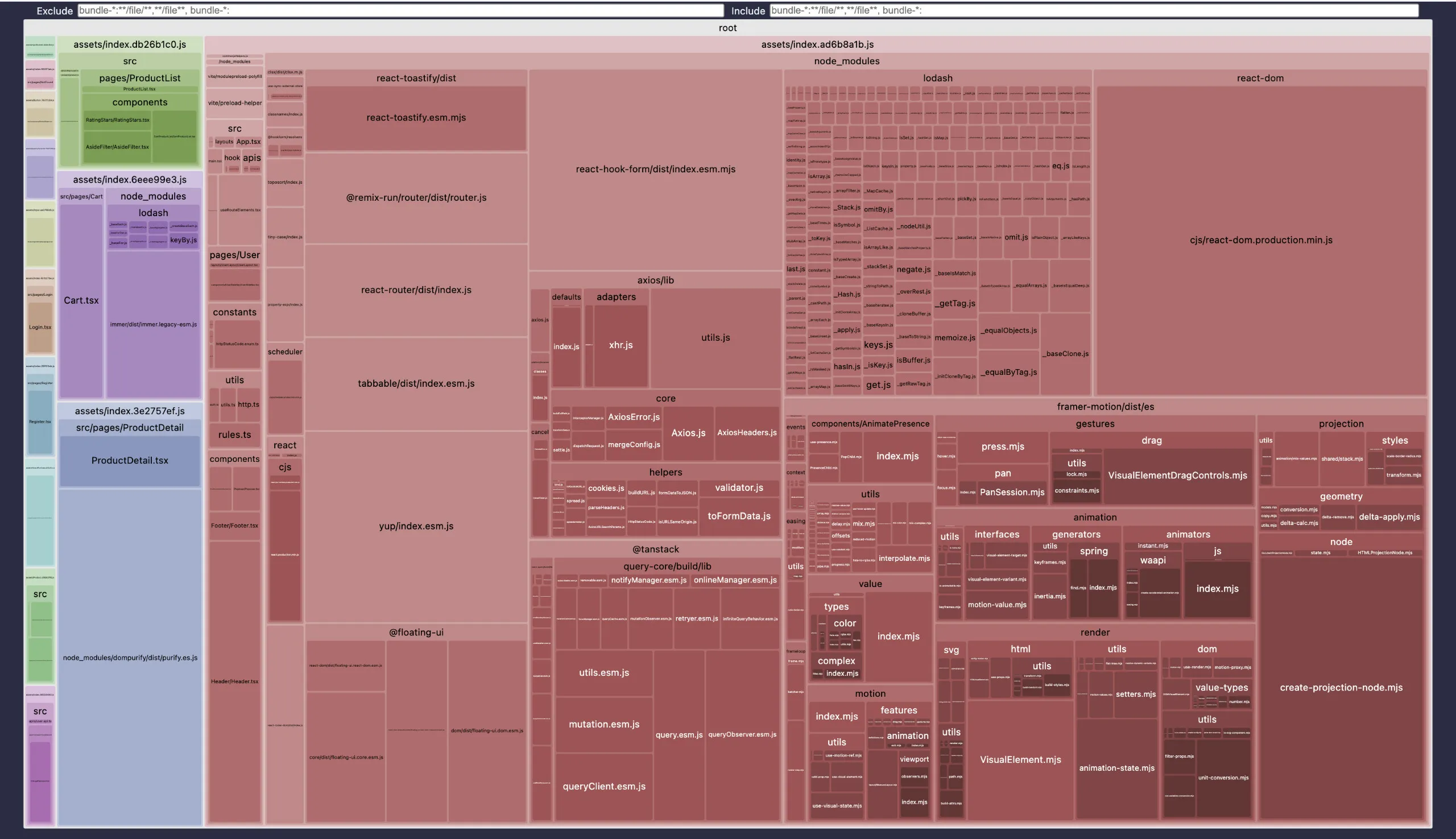
Sau khi tối ưu thì ae có thể tự check kích thước file build của mình nhé đương nhiên là nhỏ hơn rồi 😝, và load lại file stats tận hưởng thành quả nha 🥰

Hy vọng bài viết này sẽ giúp ae phân tích file build và có thể tối ưu nó lại nhé với giao diện theo dõi trực quan okie luôn


