Vẽ vời chút với box-shadow
Hôm nay mình sẽ chia sẻ cho các bạn 1 chút về thuộc tính box-shadow nâng cao nha. Để dễ hình dung thì mình nhắc lại thuộc tính này tí nhé nó sẽ có 4 các giá trị như sau box-shadow: x y scale blur color. Tương ứng giá trị x sẽ là trục ngang, khi các bạn muốn tạo bóng về phía bên phải thì các bạn cho số dương, tương tự như giá trị y sẽ tạo bóng về phía dưới nếu cho giá trị dương ngược lại sẽ đổ bóng lên trên, scale mặc định sẽ bằng với khối chúng ta đang set luôn, blur là độ mờ của bóng, còn color thì không nói các bạn cũng hiểu là màu của bóng rồi hen.
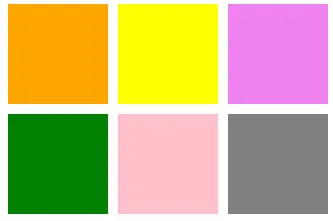
Ví dụ mình có 1 hình như dưới đây, có thể các bạn sẽ nghĩ tạo các thẻ div rồi chia layout…để được như vậy, ở đây mình dùng box-shadow để các bạn hiểu sâu hơn về thuộc tính này nhé

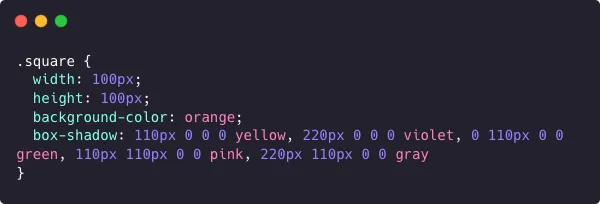
Còn đây là đoạn code shadow để cho ra được như hình trên nè

Thực ra nhìn cái box-shadow dài thế thôi chứ tóm lại cũng chỉ là các giá trị quen thuộc cả, nhưng ở đây nó kết hợp lại thôi. Các bạn chỉ cần hiểu 1 cái box đầu tiên là sẽ hình dung ra liền hehe.
Mình muốn mỗi box sẽ cách nhau 10px nên box đầu tiên mình sẽ set cho nó 110px 0 0 0 yellow sẽ dời sang trục x 1 khoảng 110px và có màu vàng các thuộc tính mờ hay scale mình để mặc định nhé
Box thứ 2 sẽ cách ra 220px có nghĩa là sẽ cách cục box chính cộng thêm box shadow mình vừa mới tạo và 20px cho 2 khoảng cách nữa đó hehe, hơi khó hiểu tí nhưng mà tí các bạn copy code chạy sửa lại thông số là hiểu ngay thôi
Đến đây chắc các bạn cũng đã nắm được cách dùng nhiều thuộc tính box-shadow chung với nhau cũng như cách nó hoạt động rồi hen, cop code ở dưới demo cho nó đỡ dài dòng =))
See the Pen [
box-shadow](https://codepen.io/phm-vn-t/pen/LYOJgVv) by Phạm Văn Tú (@phm-vn-t)
on CodePen.


