Xử lý hình nền phức tạp với clip-path
Hôm nay mình sẽ giới thiệu cho các bạn thuộc tính clip path nhé. Nó sẽ giúp chúng ta trong việc cắt hình ảnh phức tạp. Ví dụ như hình ảnh dưới đây, thay vì mình dùng hình thì mình sẽ sử dụng clip-path nhé.

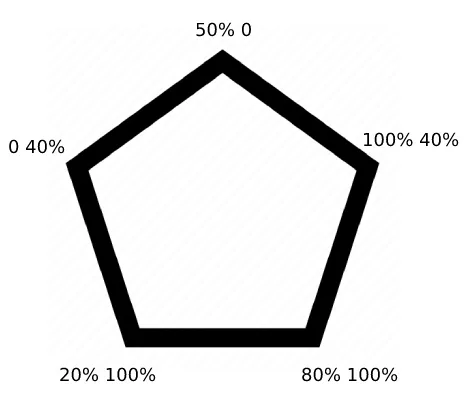
Các số trên hình mô tả tọa độ các điểm tương ứng. Nó sẽ hoạt động theo trục tọa độ và các điểm nối lại với nhau tạo ra hình mà mình cần, mình tưởng tượng trục x là chiều ngang, trục y là chiều dọc thì các bạn think xíu là ra ngay tọa độ trên thôi nè.
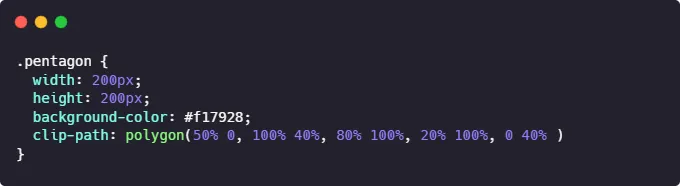
Thuộc tính này khó ở cách hiểu chút thôi, còn lại mình bê nguyên các tọa độ đó vào trong hàm polygon như hình dưới là xong rồi.

Bạn có thể test trên kết quả mình đã làm ví dụ dưới để hiểu hơn về cách hoạt động của clip-path nhé
See the Pen [
Untitled](https://codepen.io/phm-vn-t/pen/vYWREbe) by Phạm Văn Tú (@phm-vn-t)
on CodePen.
Đến đây mình nghĩ các bạn cũng hiểu được phần nào về cách hoạt động của clip-path rồi, sau này mình dùng những trang có sẵn như clippy thì ta hiểu cách hoạt động cũng như những thông số bên trong hàm polygon rồi thì mình dễ dàng tùy biến theo ý của mình gòi :v.
Hy vọng qua bài viết này sẽ giúp ae trong việc làm những hình phức tạp trong design dễ dàng hơn thay vì dùng hình trong design nha hehe


